ビジネスコミュニケーションツールとして、多くの企業で使用されている「Chatwork(チャットワーク)」。
メッセージの内容をより効果的に伝えるために、「装飾タグ」を活用することができるのをご存じでしょうか。
重要な情報を強調したり整理して表示したりすることで、見やすく伝わりやすいメッセージを作成することができます。
今回はChatworkの装飾タグの種類や装飾する方法などを紹介します。
Chatworkには4種類の装飾タグがあります。
これら装飾タグをメッセージの前後に装飾タグを入力することで、メッセージを装飾し、見やすく読みやすく伝わりやすくなるでしょう。
Chatworkで使用できる4種類の装飾は以下のとおり。
- 罫線
- 囲み枠
- 囲み枠(見出しあり)
- 絵文字の変換を無効化
それぞれ詳しく紹介します。
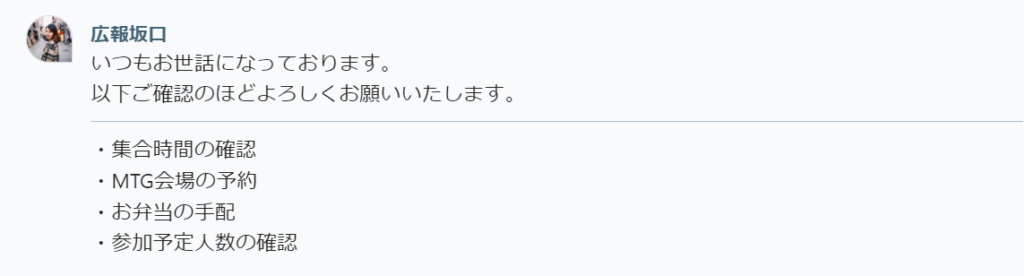
罫線を入れると、このようにメッセージを上下に区切ることができます。
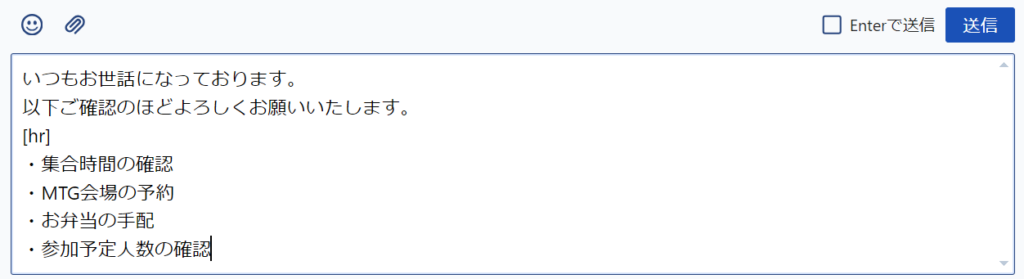
罫線を入れるには、入れたい部分に[hr]を入力するだけ。

このように[hr]を入力すると、罫線が表示されます。

罫線は [hr]
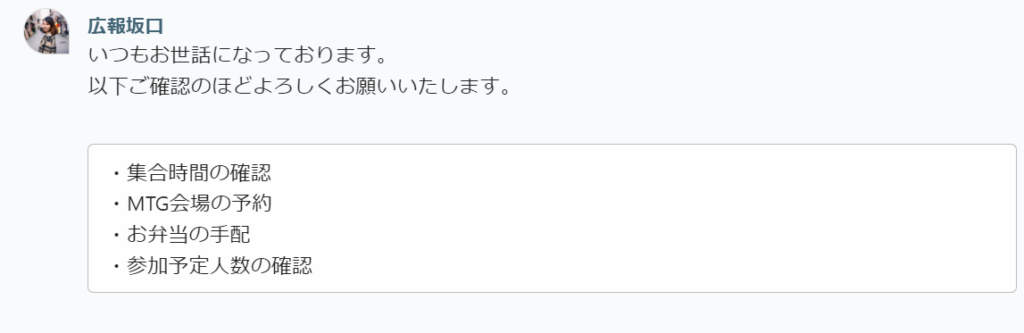
囲み枠をつけると、重要なメッセージを目立たせることができます。
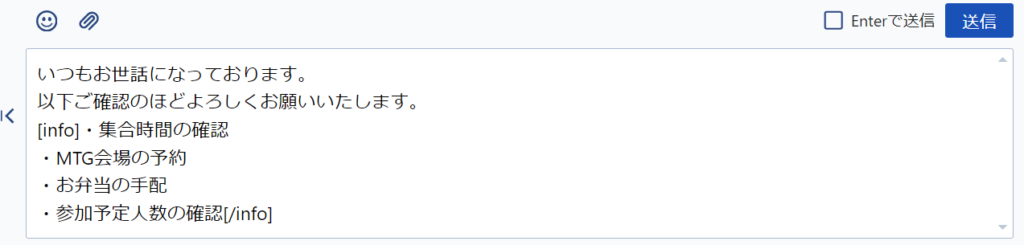
囲み枠を付けるには、下記のように囲みたい部分に[info]ここに入れたい文字[/info]と入力。

このように入力することで、[info][/info]で囲んだ部分が枠で囲まれます。

囲み枠は [info][/info]
見出しのついた囲み枠の装飾もあります。重要なメッセージを目立たせたいときに効果的です。
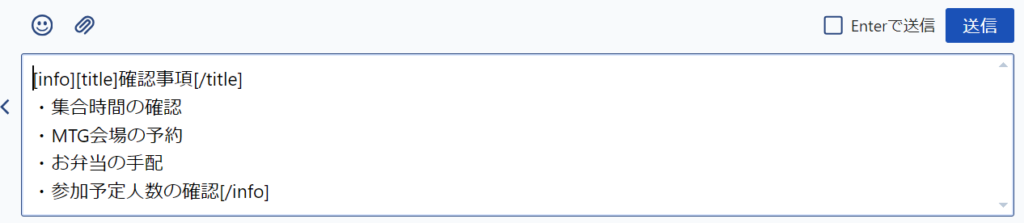
見出しのついた囲み枠を付けるには、見出し部分に[title]ここに入れたい文字[/title]と入力し、先ほど同様[info][/info]で囲います。

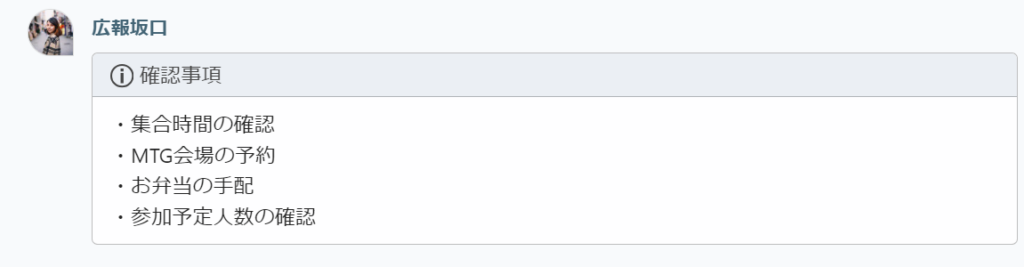
このように入力することで、次のように表示されます。

囲み枠(見出しあり) [title][/title]
Chatworkは、特定の文字列をメッセージとして送信した時、自動で絵文字に変換されます。
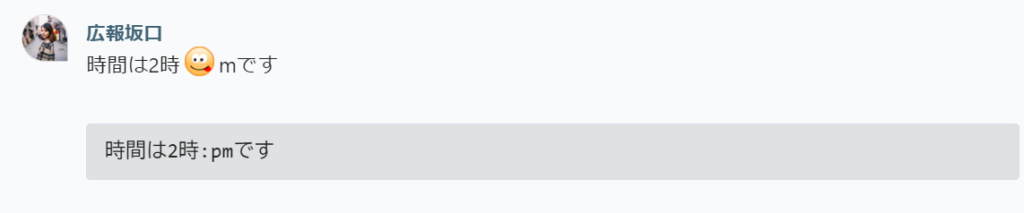
例えば「時間は2時:pmです」と入力した場合、「:p」が絵文字コードのため、下記のように絵文字で表示されてしまいます。
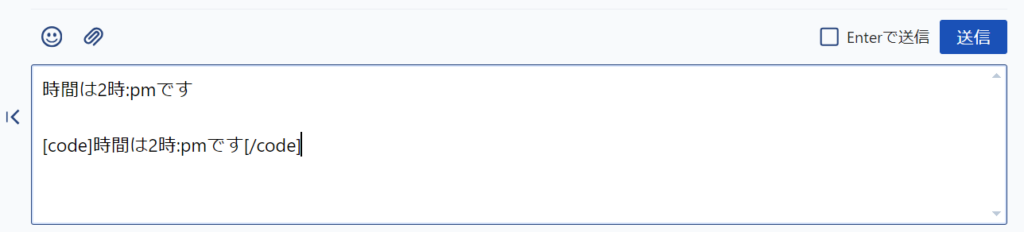
「時間は2時:pmです」と表示させたい場合は、絵文字の変換を無効化をするため、[code][/code]で囲みます。

上記の入力を表示させると、次のようになります。

絵文字のみを囲むと改行されてしまうので注意してください。
絵文字の変換を無効化は [code][/code]
Chatworkの装飾タグを活用することで、視覚的に分かりやすいコミュニケーションが可能になります。
ただし多用しすぎると逆効果になる可能性があるため、適切な場面で適量の装飾を使用するのが望ましいです。装飾タグを使う際のポイントは、「シンプルでわかりやすい」メッセージを意識すること。
上手に使い、効率的な情報共有を心がけましょう。